 Ilmu Grafis Desain Tutorial Membuat Desain Kaos dengan CorelDraw, T-Shirt Template, TShirt, Baju Team Distro, Kaos.cdr serta tutorial desain grafis tee company atau distro dirancang untuk mengetahui bentuk dasar dari baju dan kaos distro. Selain bentuk bajunya, seringkali orang mendesain gambar yang akan ditampilkan sebagai hiasannya. Kadang gambar kartun, gambar bitmap, gambar lucu dan gambar lainnya.
Ilmu Grafis Desain Tutorial Membuat Desain Kaos dengan CorelDraw, T-Shirt Template, TShirt, Baju Team Distro, Kaos.cdr serta tutorial desain grafis tee company atau distro dirancang untuk mengetahui bentuk dasar dari baju dan kaos distro. Selain bentuk bajunya, seringkali orang mendesain gambar yang akan ditampilkan sebagai hiasannya. Kadang gambar kartun, gambar bitmap, gambar lucu dan gambar lainnya.Seperti halnya artikel Tutorial Bikin Kaos TShirt dengan Corel Draw, cara membuat desain kaos dengan coreldraw ini mudah dan sederhana. Banyak jenis dan hasil karya desain yang digunakan sebagai produk tee company atau distro. Seperti jumper, Tshirt, Jacket, Jeans, Kaos, Baju, Seragam, sepatu, topi dan banyak lagi lainnya. Kesemua bentuk dari produk tersebut menggunakan bahan-bahan yang berbeda dengan desain yang berbeda pula. Desain berbeda dapat diartikan bahwa teknik pembuatan spesial pada produk tertentu saja. Dalam hal ini kita membahas tentang membuat desain kaos menggunakan coreldraw.
Sebelum Anda melangkah lebih jauh cara membuat desain baju dengan coreldraw Anda bisa membaca artikel dibawah untuk memudahkan proses pembuatan, terutama bagi Anda pemula yang baru belajar CorelDraw. Untuk yang sudah mahir silakan lanjut saja.
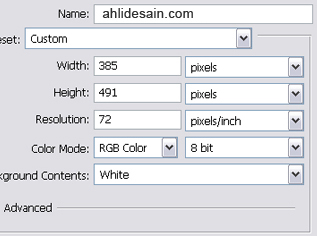
- Pengaturan Penting Mendesain Dengan CorelDraw
- Tutorial CorelDraw Menggunakan Bezier Tool
- Tutorial CorelDraw Menggunakan Shape Tool
- Tutorial Coreldraw Mewarna Objek dan Garis
- Moving, Scaling dan Rotating Objek Pada CorelDraw
- Tutorial CorelDraw Fungsi Snap To
Download Template Kaos dan T-Shirt Vector
- Template Kaos dan T-Shirt CorelDraw Versi 1
- Template Kaos dan T-Shirt CorelDraw Versi 2
- Template Kaos dan T-Shirt CorelDraw Versi 3
- Template Kaos dan T-Shirt CorelDraw Versi 4
- Template Kaos dan T-Shirt CorelDraw Versi 5
Pada tutorial ini kita akan membuat Blank T-Shirt yang nantinya akan digunakan sebagai simulasi dan presentasi desain yang melekat pada kaosnya. Secara mudah kita akan mendesain bentuk kaosnya. Untuk mendesain kaos, ikuti langkah-langkah berikut :
Membuat Desain Kaos dengan CorelDraw
Langkah 1
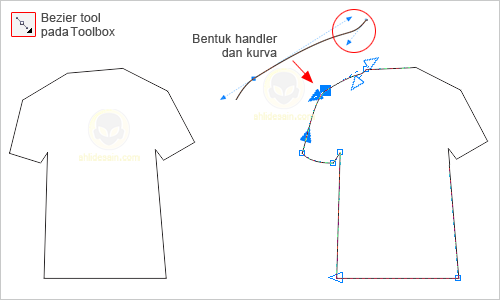
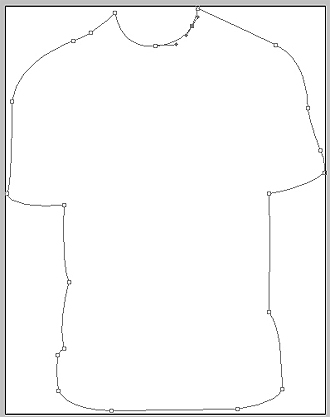
Klik bezier tool, dan buat objek kurva seperti gambar di bawah. Pertama buatlah garis yang saling berhubungan berbentuk kaos ( bentuk dasar, mirip kaos saja dulu ) menggunakan bezier tool. Buat melangkung seperti kurva bagian-bagian kaos dengan Shape tool. Klik shape tool pada toolbox, lalu klik di bagian yang akan dilengkungkan misalnya bagian lengan kaos, klik kanan dan pilih convert line to curve. Klik dan geser tanda panah ( handle curve ) yang muncul sehingga mendapatkan lengkungan yang diinginkan.
 Langkah 2
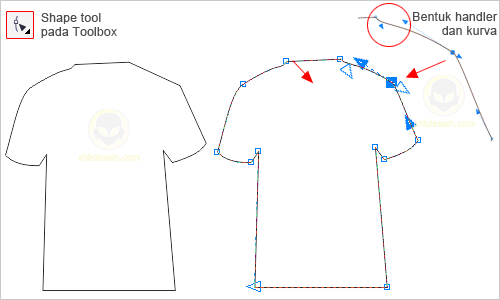
Langkah 2Sekarang bagian kerah dan lengan bawah kaos yang kita lengkungkan dengan tool dan cara yang sama. Gunakan make node smooth untuk menghaluskan sambungan di lengan baju.
 Langkah 3
Langkah 3Buat lekukan bagian bawah kaos, samping kanan dan kiri. Sebelumnya tambahkan dulu 2 node sebelah kiri dan 1 node sebelah kanan kaos. Lalu lekukan dengan cara yang sama menggunakan convert line to curve. Beri warna sesuai keinginan sobat.
 Langkah 4
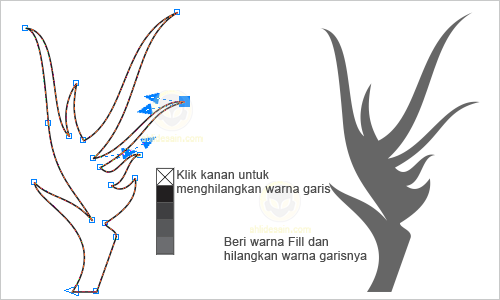
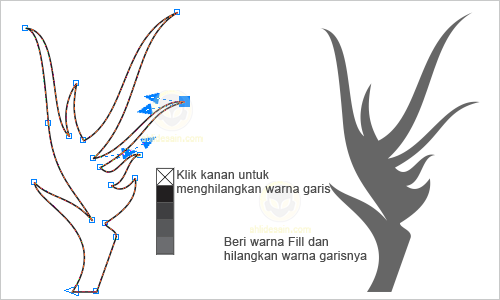
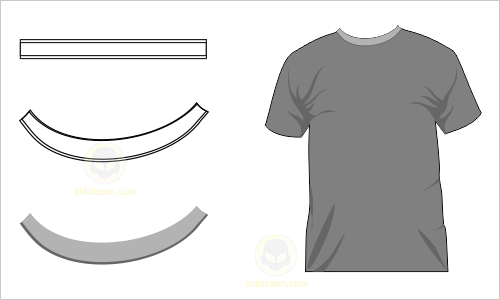
Langkah 4Selanjutnya kita buat kurva untuk dijadikan sebagai lipatan kaos agar lebih menarik dan hidup. buat sembarang kurva seperti gambar di bawah, lalu lekukan bagian-bagian kurva dengan cara yang sama pula dengan langkah sebelumnya.

Langkah 5
Jika seluruh kurva sudah membentuk lengkungan yang diinginkan, beri warna kurva dengan warna yang lebih tua dari warna kaos dan hilangkan garis pada kurva, klik line tool pada toolbox–>klik tanda silang.

Langkah 6
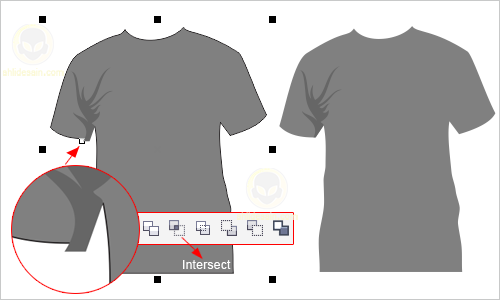
Letakan kurva tersebut di lengan kanan sebagai lipatan kaos. Agar objek bayangan ini yang berada diluar garis kaos hilang atau sesuai dengan bentuk kaos, gunakan instersect dan hapus aslinya.
 Langkah 7
Langkah 7Buat lagi lipatan kaos, tangan sebelah kiri dengan cara seperti tadi pada langkah 2 dan langkah 5.

Langkah 8
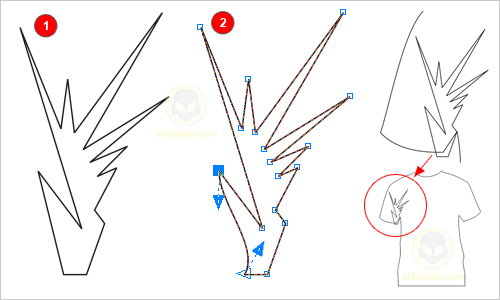
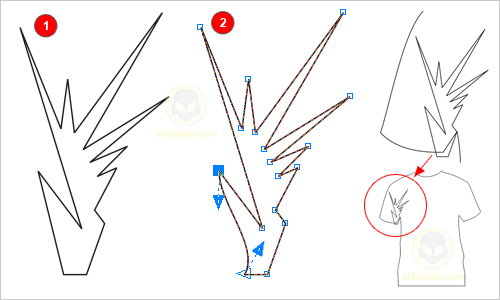
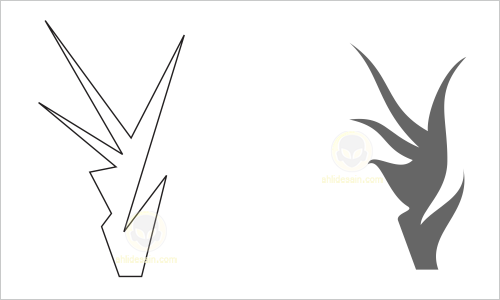
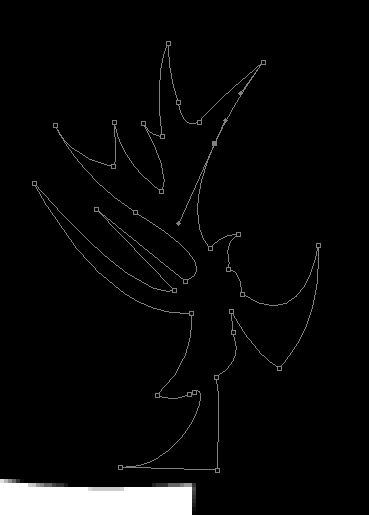
Buat 5 buah kurva berbentuk seperti daun bambu, letakkan kurva-kurva tersebut seperti ini:
 Langkah 9
Langkah 9Buat dua persegi panjang yang saling menimpa menggunakan bezier tool kemudian lengkungkan dengan convert line to curve. Sesuaikan dengan lengkungan kaos bagian leher seperti gambar di bawah, sekali lagi jika ada objek ini ada yang berada di luar garis kaos gunakan intersect dan hapus aslinya. Beri warna yang lebih muda dari warna kaos seperti ini:
 Langkah 10
Langkah 10Terakhir pasang desain yang Anda buat atau desain yang sudah ada seperti vertor floral desain yang telah saya berikan di sini. Misalnya desainnya seperti ini:
 Langkah 11
Langkah 11Letakkan di mana saja sobat mau, misalnya diletakkan di tengah. Perkecil ukuran atau sesuaikan dengan desain kaos selanjutnya pindahkan sesuai dengan letak yang Anda mau menggunakan pick tool.

Jika Anda tertarik untuk membuat desain kaos dengan photoshop silakan masuk ke artikel Membuat Desain T-Shirt Kaos dengan Photoshop dan sekaligus menampilakan desain dalam bentuk preview mockups agar terlihat lebih menarik silakan pelajari di artikel video tutorial mockups t-shirt dengan photoshop .
Saya mengikutkan source cdr untuk kebutuhan pembelajaran.












 Kemudian warnai bentuk
Kemudian warnai bentuk 
 Path pada ketiak kanan
Path pada ketiak kanan



 Finishing, anda bisa menambahkan label dan kain pada leher.
Finishing, anda bisa menambahkan label dan kain pada leher.
























